SEO is a complex beast.
Most of us have a solid grasp on the basics of good search engine optimization.
You’d agree, no doubt: Write high-quality content, use subheaders, break up long text blocks, include authoritative links, etc. 📝
But content above the fold is rarely included in the discussion of SEO 101 basics.
Recently, there’s been speculation by John Mueller, Google’s own Senior Webmaster Trends Analyst, that content above the fold doesn’t really matter anymore.
It’s still important for web design, but SEO? Not so much.
Want to learn more about this?
Keep reading and we’ll cover:
- What is content above the fold?
- What is the relationship between Google and content above the fold?
- Tips to create a good user experience
Have SEO content writing questions? Check out my FREE cheat sheet!
What Is Content Above the Fold?
The term “above the fold” goes way back. We’re talking centuries, all the way back to the early days of the printing press.
Since newspapers were folded when they were on display in newsstands, only the top half was visible. That is, the half that was above the fold.
It didn’t take long for the newspaper industry to figure out that if they wanted to catch people’s attention, they needed to put their most attention-grabbing headlines, content, and images on the top half of the newspaper where it would be visible. The less important information could go below the fold where people wouldn’t see it until after they had bought a paper.
Websites, of course, don’t have a fold, but they are constrained to screen dimensions. Today, the term “above the fold” is still used, but in the digital world, it refers to the content that is at the top of the webpage and visible without having to scroll down.
The Relationship Between Google and Content Above the Fold
Google used to give priority to content that appeared near the top of the page. Headings and keywords toward the top were given priority in Google’s algorithm in comparison to content that was lower on the page.
BUT, it’s important to remember that back then, Google didn’t have the same crawling power and smart AI capabilities to fully understand content like it does today.
So, how does your content above the fold matter to Google now?
According to John Mueller, “I don’t think we have strong preference in that regard.”
He then went on to continue:

Translation: “Be smart with your website design so it’s user friendly.”
Which makes perfect sense, considering the driving force behind SEO and page ranking is to ultimately create a superb experience for your visitors.
Scrolling isn’t a huge deal anymore. People are used to it. In fact, they expect it, and so does Google.
Having at least some content above the fold so website users know what to expect when they land on your page is good practice, plain and simple. Just like with newspaper headlines, it’s important to clearly convey what your page will be about.
But what about CTAs?
Mueller didn’t specifically mention them, but we can safely assume it’s a similar concept. Where you place your CTAs is dependent upon your visitors and their intent, not Google’s algorithm or the fold.
For users who have already made up their minds and intend to act, it’s a good idea to put the CTA toward the top so they don’t have to scroll to find it.
But for less certain visitors who want to read more and gather information about your product or service before taking any action, putting a CTA right at the top can appear overzealous and, frankly, downright pushy.
Remember, the whole point of content marketing is to casually engage with your visitors, not shove ad copy at them from the get-go.
6 Tips for Using Content Above the Fold to Provide a Good User Experience
Rather than worrying about what Google thinks of your content above the fold, put yourself in the shoes of your website visitors. What would you expect to see?
1. Establish Expectations
You probably like to read a headline and/or summary before you dive into an article so you know what to expect, right? Similarly, your website users shouldn’t have to scroll to figure out what the page is all about. They’re more likely to leave your website than go on a hunting expedition to keep scrolling and find out what you’re actually going to write about.
So, don’t make them. Don’t be vague: Be clear from the get-go. And this comes down to the copy in your blog.
2. Don’t Cram Everything Above the Fold
Top-loading your article with images and videos stuffed above the fold, with unbroken blocks of text below it, is not a good idea, and doesn’t make for good web design.
Ensure everything flows smoothly. Images, GIFs, etc. should be broken up with text so your page is balanced.
3. Make Your Logo Visible
As soon as someone clicks on onto your page, they should be able to find your brand information. If your logo isn’t visible the instant a visitor accesses your website, you need to do a serious reevaluation and make a redesign your #1 priority.
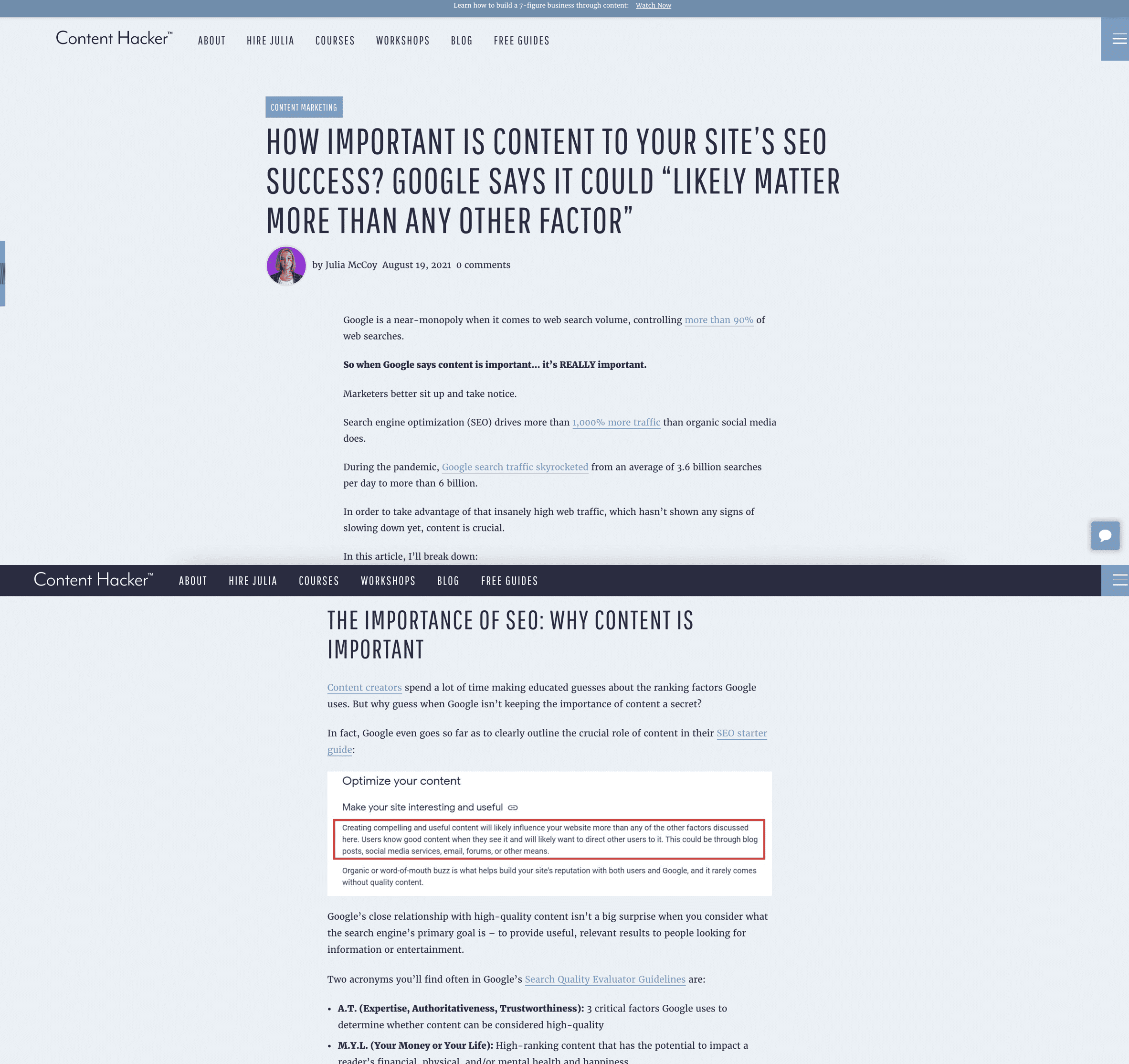
It’s a good idea to have your logo visible below the fold as your reader scrolls. For example, on the Content Hacker Blog, here’s what it looks like when you land on a blog…

And in the bottom image, what it looks like when you scroll to read. You’re still seeing the logo, identifying our site and the publication you’re on, placed at the top left when you pan down.
If you have a great website built already, you probably already have a feature like a logo on your top menu that remains static as your reader scrolls and reads. If not, get a website built on WordPress and have this feature built in.
I can’t stress enough how much a custom WordPress website equals your future success. The cost is worth it. Recommended web designer: Bruce Thede, brucethede.com
4. Make Navigation Simple
The vast majority of websites have a nicely organized navigation drop-down menu in their top header. In fact, 94% of consumers say they want an easy-to-navigate website. Keep it clean, and make it easy for visitors to explore the pages and categories your website has to offer without needing to scroll all over the place.
Need a short course that’ll show you exactly how to plan and set up a strong website? Enroll in my one-hour workshop, How to Build & Launch a Strong Website.
5. Show Your Unique Value Proposition
Your website has only a few seconds to make a positive first impression on a new visitor. Make sure they can quickly figure out what you have to offer them.
6. Always Place Unique Content Above the Fold
If you have a placeholder image you always use, that’s okay, John Mueller says, but make sure you have unique content. This is a fact I think we’ve always known, but it’s a good reminder your content must always be unique and original, from the very start of that content (above the fold).
John Mueller has advised this in the past. Google does consider unique content toward the top of the page to be a factor:

Above-the-Fold Content Is Still Important
SEO rules are constantly changing, and Google’s stance on content above the fold is no exception.
At one point in time, it was a major factor. While it’s not as important anymore, it does still play a role in SEO, even if it’s more of an indirect role tied to web design and user experience now.
There’s a reason newspapers still print their most compelling headlines at the top of the page after hundreds of years.
Websites are a different media in a different age, but those same principles do still apply.
And, keep in mind: Your website is just one essential piece of a successful online business.
If you’re struggling with your site, chances are you don’t have other key elements in place to keep your biz running like clockwork (without 24/7 hand-holding).
The keys to the kingdom are right here inside my Content Transformation System.
I built a sustainable 7-figure business out of content marketing, and I’m teaching you how to do the very same thing in this program, open by application only.
Ready to get out of the grunt work of business building, and into the delight zone of running a sustainable, gunning-on-all-cylinders, successful brand?