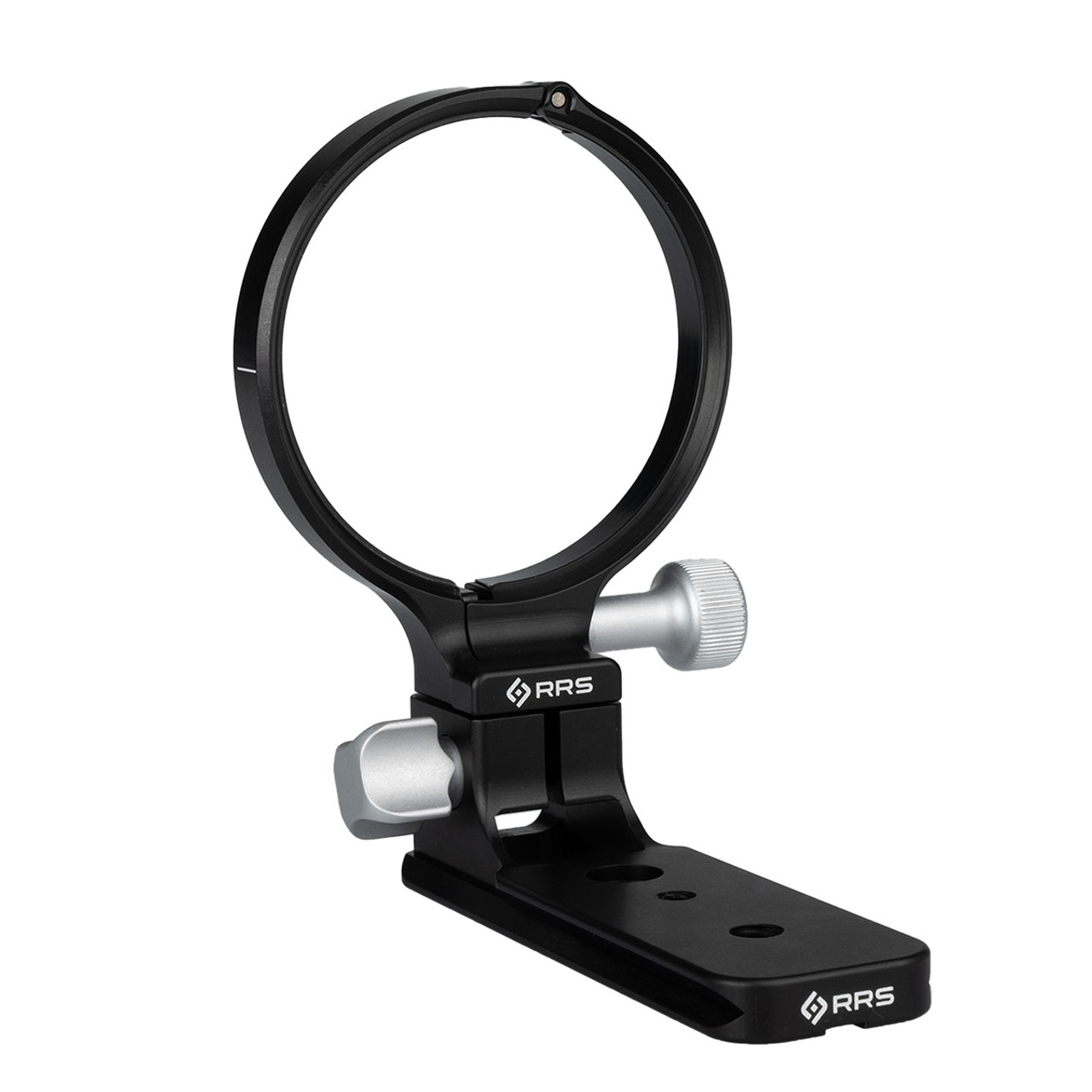
LC-A50 Collar & Foot Package for Canon RF 70-200
$295.00
- SKU:
- RRS-9000369
- UPC:
- 810121631003
Downloads
find your perfect setup

Colors Available
$295.00

LC-A14 Package: Lens Collar and Foot Package for Nikon
Colors Available
$295.00

LCF-54: Foot for Canon 100-400mm Lens
Colors Available
$115.00

LCF-53: Lens Foot for Select Canon Telephoto Lenses
Colors Available
$130.00